Build React Native App (4) - Redux, Jest, and NativeBase


To show the list of dropdown, the data should be defined in advance by static or from somewhere such as DB or rest.
There are three functions in Powerapp related to defining and clearing data
Collect: This will add list to existing data whenever it is called.
Clear: Reset data
ClearCollect: This is combination of Clear and Collect. This will reset existing data and will add new value
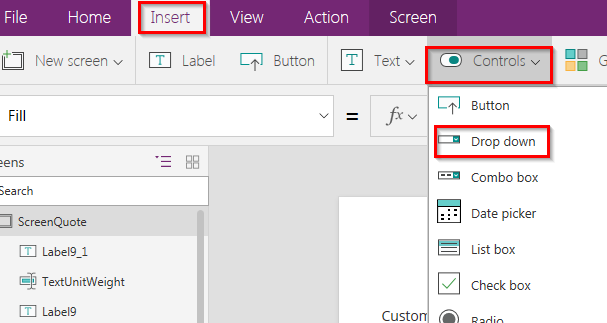
Add dropdown to the canvas

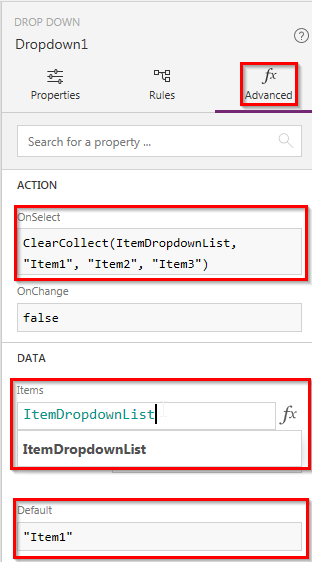
Click advanced from properties

Define list of data at "OnSelect" function
ClearCollect(ItemDropdownList, "Item1", "Item2", "Item3")
Link the List to dropdown list from "Items" Textbox
ItemDropdownList

Dropdown result

This is most simple way to show dropdown list and if you use UpdateContext or other functions, you can poplulate data from REST API.
We are providing help and support for Microsoft office Setup and activation. Call us or email us the error or problem, our one of the expert contact you with the suitable perfect solution. Get the MS Office application suite and as per your need and see how it is easy to work with Microsoft Office.
ReplyDeleteOffice.com setup
www office com setup
Install Office
fantastic!!
ReplyDeletewww.office.com/setup
This is a tool in Microsoft Word that checks what you’re typing as you type it. It has a list of sequences of characters to look for. If you type some characters that match one of the entries in the list, the program automatically changes what you typed to what it thinks should be there (by what is specified in the list). By default, the list that AutoCorrect uses contains the most common typos and spelling errors, along with some symbols
ReplyDeleteOffice.com/Setup |
office Setup |
mcafee.com/activate |
mcafee activate |
ReplyDeleteAre you finding any technical error in your Dell product regarding your Dell Products- printer and laptops and so ? contact Dell Support Assistant to fix your problems. we are here for your help. call now! we will answer your call within 60 seconds!
Dell Support Assistant
coinbase login gained a lot of spotlight and appreciation, which led it to become the leading cryptocurrency exchange in all of the United States.
ReplyDeleteall logins
ReplyDeletecoinbase login |
coinbase login |
coinbase login |
coinbase login |