Build React Native App (4) - Redux, Jest, and NativeBase


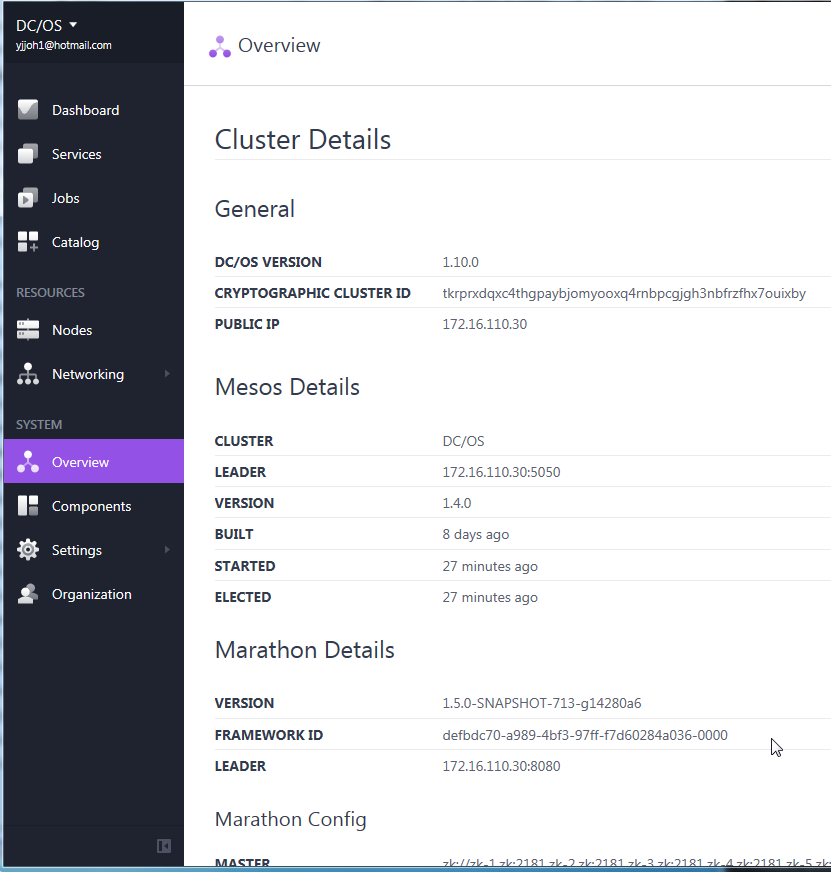
Go system->System Overview to see the version

Current bootstrap folder
[dcosadmin@dcotest01 ~]$ ls
ceph dcos_generate_config.sh genconf
dcos-genconf.0ce03387884523f026-58fd0833ce81b6244f.tar dcos-install.tar jq
[dcosadmin@dcotest01 ~]$
Create new version folder and copy config.yaml and ip-detect
[dcosadmin@dcotest01 ~]$ mkdir dcos1-10
[dcosadmin@dcotest01 ~]$ cd dcos1-10
[dcosadmin@dcotest01 dcos1-10]$ ls ../genconf/
cluster_packages.json config.yaml serve/ state/
config.upgrade.yaml ip-detect ssh_key
[dcosadmin@dcotest01 dcos1-10]$ mkdir genconf
[dcosadmin@dcotest01 dcos1-10]$ cd genconf
[dcosadmin@dcotest01 genconf]$ cp ../../genconf/config.yaml .
[dcosadmin@dcotest01 genconf]$ cp ../../genconf/ip-detect .
[dcosadmin@dcotest01 genconf]$ ls config.yaml
config.yaml
[dcosadmin@dcotest01 genconf]$ cat config.yaml
---
agent_list:
- 172.16.110.31
- 172.16.110.32
- 172.16.110.33
- 172.16.110.34
- 172.16.110.35
- 172.16.110.36
bootstrap_url: http://172.16.110.20:30110
cluster_name: DC/OS
exhibitor_storage_backend: static
ip_detect_path: genconf/ip-detect
master_discovery: static
master_list:
- 172.16.110.30
process_timeout: 10000
public_agent_list:
- 172.16.110.37
resolvers:
- 172.16.10.11
- 8.8.4.4
ssh_key_path: genconf/ssh_key
ssh_port: 22
ssh_user: dcosadmin
[dcosadmin@dcotest01 genconf]$ cat ip-detect
#!/usr/bin/env bash
set -o nounset -o errexit
export PATH=/usr/sbin:/usr/bin:$PATH
echo $(ip addr show ens160 | grep -Eo '[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}' | head -1)[dcosadmin@dcotest01 genconf]$
[dcosadmin@dcotest01 dcos1-10]$ curl -O https://downloads.dcos.io/dcos/stable/dcos_generate_config.sh
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 809M 100 809M 0 0 3952k 0 0:03:29 0:03:29 --:--:-- 3726k
[dcosadmin@dcotest01 dcos1-10]$
Generate upgrade script
[dcosadmin@dcotest01 dcos1-10]$ chmod 755 dcos_generate_config.sh
[dcosadmin@dcotest01 dcos1-10]$ sudo ./dcos_generate_config.sh --generate-node-upgrade-script 1.9.0
Extracting image from this script and loading into docker daemon, this step can take a few minutes
dcos-genconf.e38ab2aa282077c8eb-4d92536e7381176206.tar
2b0fb280b60d: Loading layer 5.058MB/5.058MB
5dbf2bbac80f: Loading layer 23.06MB/23.06MB
a6cc763b8c4b: Loading layer 4.075MB/4.075MB
88a3721f5e39: Loading layer 167.9MB/167.9MB
9f45d9c27fc5: Loading layer 2.56kB/2.56kB
8656f84f2846: Loading layer 25.31MB/25.31MB
28e591aa11e6: Loading layer 623.8MB/623.8MB
0393104f7f6b: Loading layer 4.096kB/4.096kB
1944e69bc891: Loading layer 3.072kB/3.072kB
f90015d26129: Loading layer 6.656kB/6.656kB
d13461bd8e5e: Loading layer 1.536kB/1.536kB
Loaded image: mesosphere/dcos-genconf:e38ab2aa282077c8eb-4d92536e7381176206
Generating configuration files...
Generating configuration files...
Package filename: packages/dcos-config/dcos-config--setup_38470700209e99c037c371047148d793a81d51bf.tar.xz
Package filename: packages/dcos-metadata/dcos-metadata--setup_38470700209e99c037c371047148d793a81d51bf.tar.xz
Generating Bash configuration files for DC/OS
Node upgrade script URL: http://172.16.110.20:30110/upgrade/68a5987c5e894832b7ecf8f6d2758abc/dcos_node_upgrade.sh
[dcosadmin@dcotest01 dcos1-10]$
Run nginx. The port defined in config.yaml is 30110, so "
sudo docker run -d -p 30110:80 -v $PWD/genconf/serve:/usr/share/nginx/html:ro nginx
Go to each node and running below commands to upgrade each agent.
curl -O http://172.16.110.20:30110/upgrade/68a5987c5e894832b7ecf8f6d2758abc/dcos_node_upgrade.sh sudo bash ./dcos_node_upgrade.sh echo $?
Last login: Mon Sep 11 13:26:38 2017 from 172.16.110.20
[dcosadmin@dcotest02 ~]$ curl -O http://172.16.110.20:30110/upgrade/68a5987c5e894832b7ecf8f6d2758abc/dcos_node_upgrade.sh
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 10624 100 10624 0 0 99k 0 --:--:-- --:--:-- --:--:-- 98k
[dcosadmin@dcotest02 ~]$
[dcosadmin@dcotest02 ~]$
[dcosadmin@dcotest02 ~]$ sudo bash ./dcos_node_upgrade.sh
Upgrading DC/OS master 1.9.0 -> 1.10.0
[dcosadmin@dcotest08 ~]$
[dcosadmin@dcotest08 ~]$ curl -O http://172.16.110.20:30110/upgrade/68a5987c5e894832b7ecf8f6d2758abc/dcos_node_upgrade.sh
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 10624 100 10624 0 0 12.6M 0 --:--:-- --:--:-- --:--:-- 10.1M
[dcosadmin@dcotest08 ~]$ sudo bash ./dcos_node_upgrade.sh
Upgrading DC/OS agent 1.9.0 -> 1.10.0
[dcosadmin@dcotest08 ~]$ echo $?
0
[dcosadmin@dcotest08 ~]$

The upgrade path is really straight forward and should be upgarde seemlessly. Please enjoy Mesos Framework.
Comments
Post a Comment